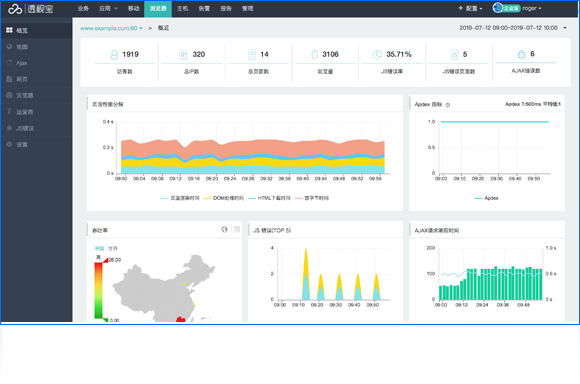
端到端性能管理监控,多维度数据分析
从前端浏览器到后端服务,跟踪每个页面、每个请求的
性能表现,持续提升网页加载速度


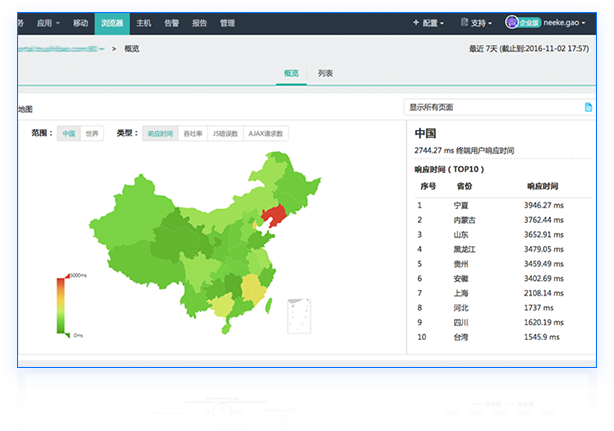
全景地图实时掌控全网用户真实体验
7X24全天候监控全网性能状态,第一时间发现并解决网络拥堵造成的访问体验不佳问题
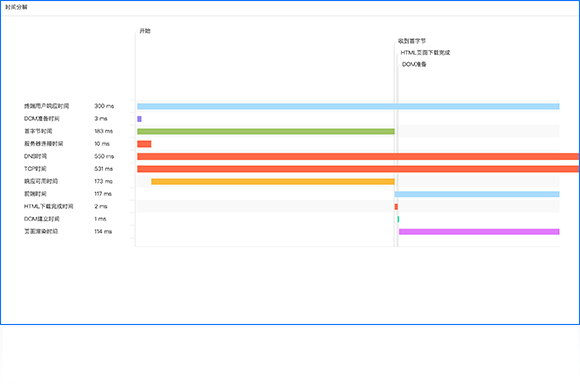
页面加载深度分析,单个页面详情追踪
针对页面元素的响应时间、加载情况进行深入分析,帮助前端
持续优化网页代码质量


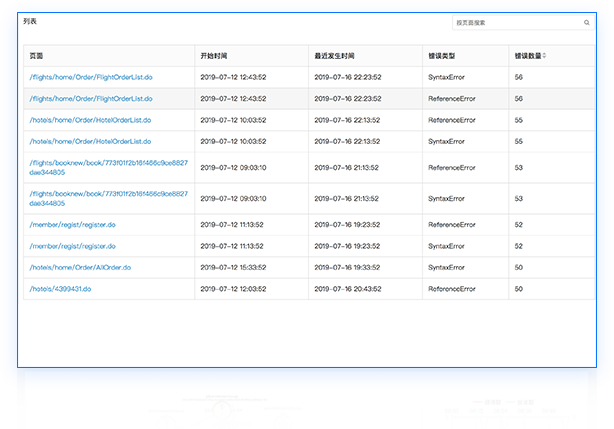
实时监控JS错误,持续优化前端脚本
快速发现浏览器页面的脚本错误,通过代码堆栈分析错误详情, 减少脚本错误发生概率
智能轻便 Smart JS
支持手动与自动注入,兼容主流浏览器、安装简单运行稳定






只需30秒即可获得端到端应用性能管理(APM)服务

 400-666-1332
400-666-1332 sales@cloudwise.com
sales@cloudwise.com 2852373787
2852373787
